
About
- Developed in Unity
- Developed by a 30 person student team called WolverineSoft Studio
- 3 months of development time (September to December 2019)
- Agile workflow with 2-week sprints carried out through Jira

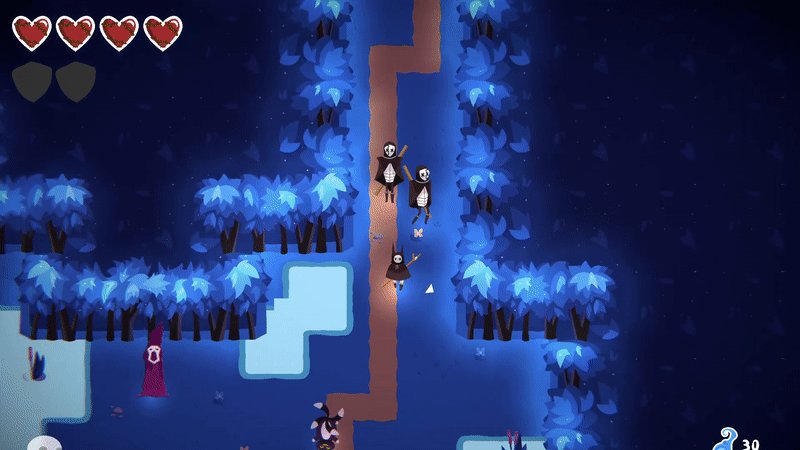
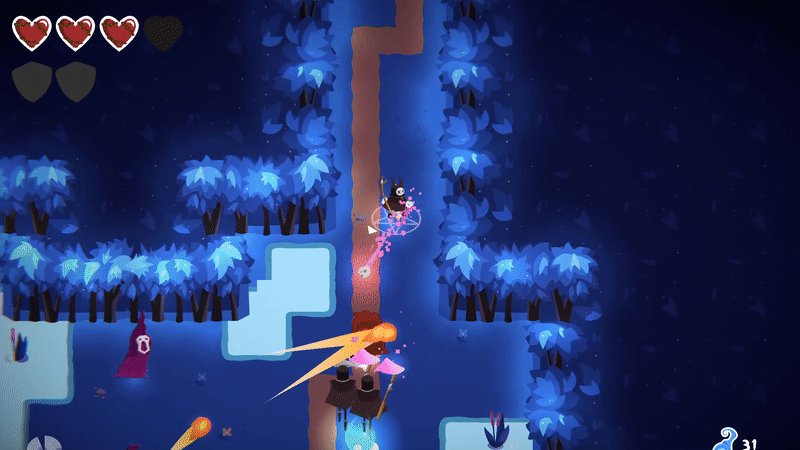
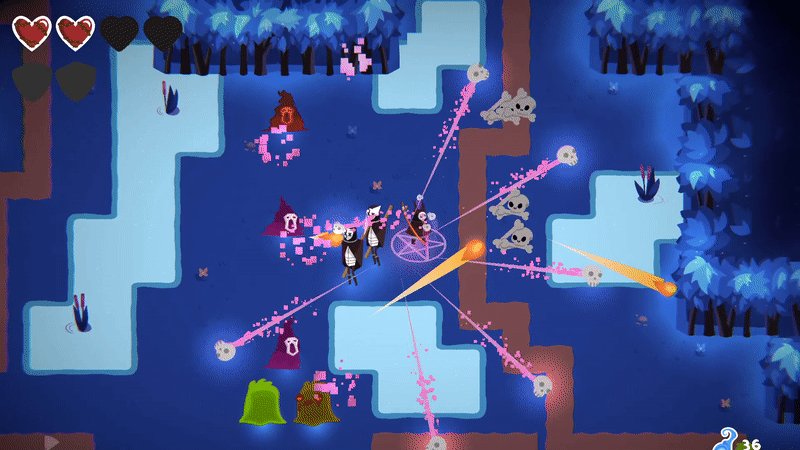
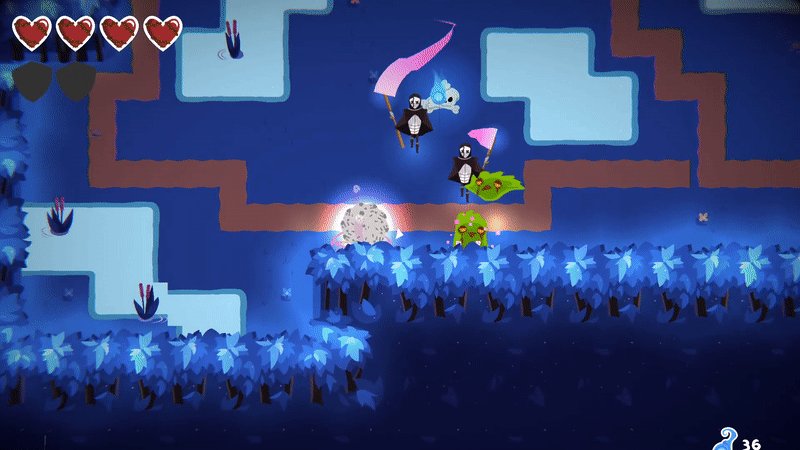
DREAMWILLOW is a 2D top down twin-stick shooter. The player is a necromancer who travels through a dangerous forest, taking down enemies and resurrecting them as companions who help engage in combat along the way.
Roles
- Creating and assigning Jira issues to a team of 9 artists.
- Determining art workflows and style guides, and outlining them in Confluence documentation.
- Offering and facilitating critique and iteration of student art assets.
- Creating major art pieces, including tile sets and promotional illustrations.
- Creating and hooking up animations through Unity's 2D animation package.
Contributions




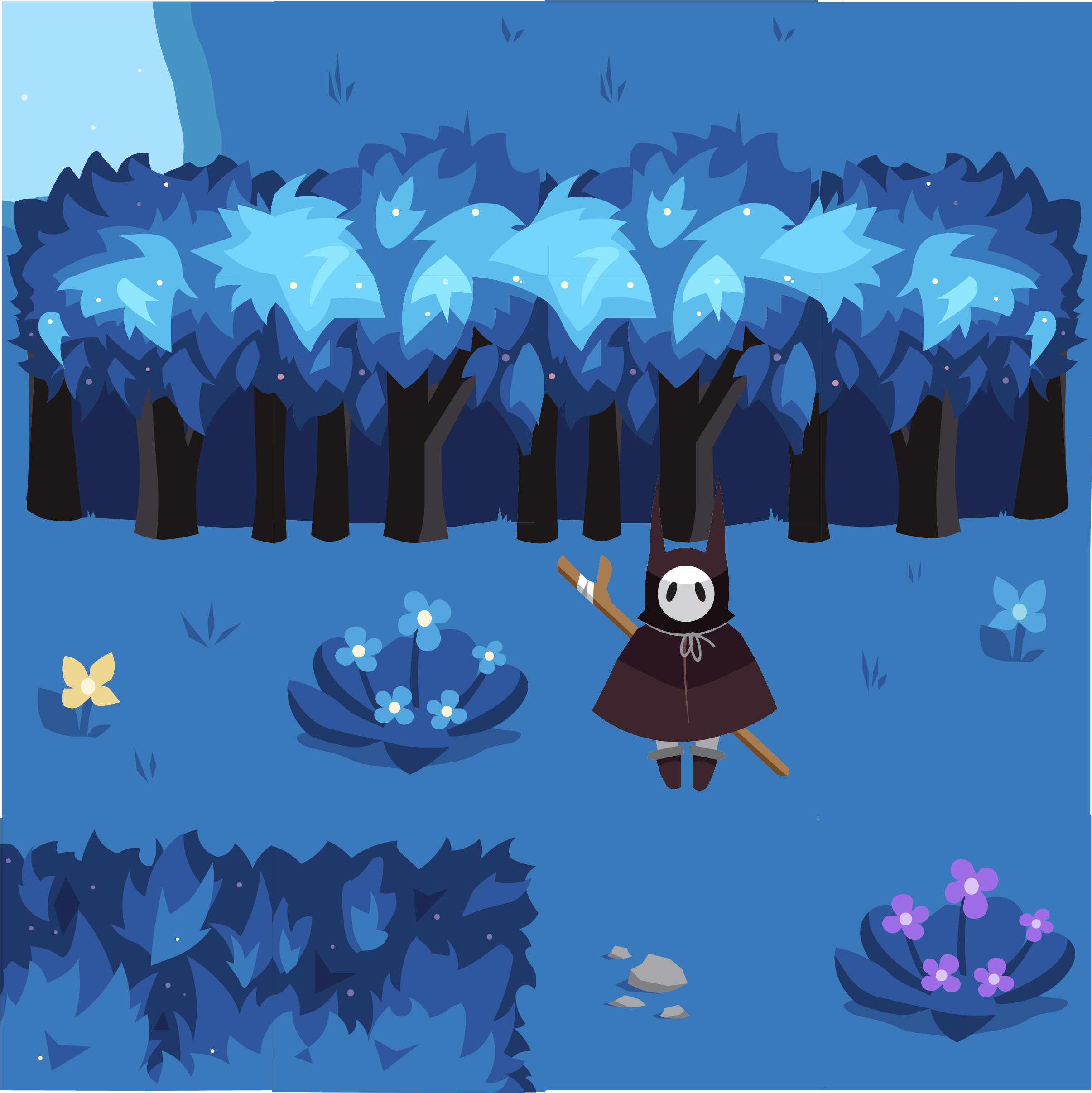
Tileset
- Vector art created through Adobe Illustrator.
- Color palette chosen to be reminiscent of an enchanted forest.
- Roughly 40 tiles total, including trees, water, grass, and decorative tiles.

Main Menu Art
- Digitally painted in Paint Tool Sai and Adobe Photoshop.
- Used atmospheric perspective to capture dreamy tone.
- Features an environment similar to the one found in-game.






Main Character Sprites
- Translating art team character concept sketches into 2D digital vector sprites.
- Vector art created through Adobe Illustrator.
- Making slight modifications to designs and deciding color palettes for each character.



Cover Art Creation & Iteration
- Experimenting and addressing feedback after creating multiple rough drafts.
- Decided on a still shot of the main character to convey the importance of their magic.
- Creating a final version of the cover art through Paint Tool SAI and Adobe Photoshop.
- Creating multiple different aspect ratios of the cover art.



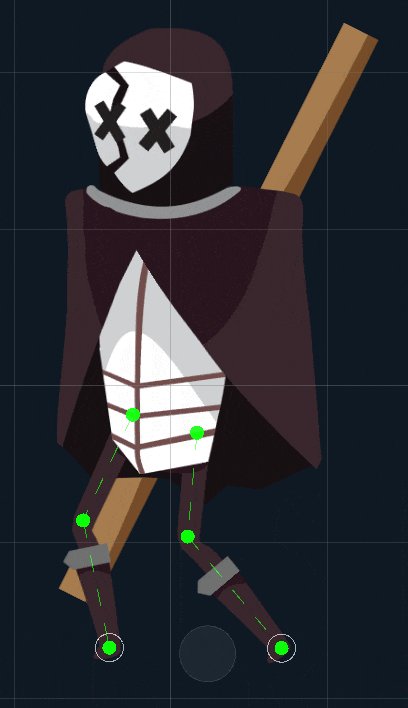
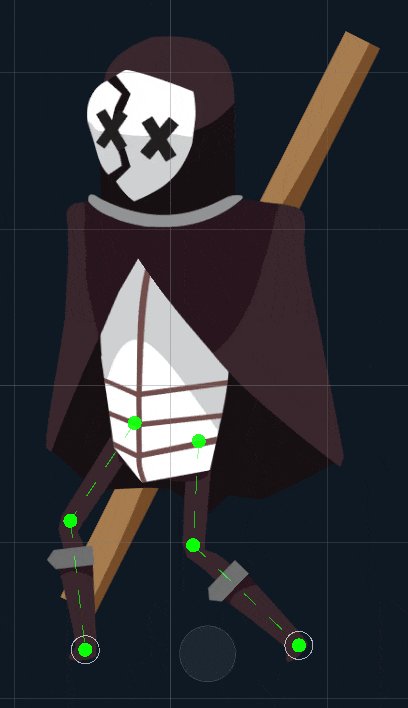
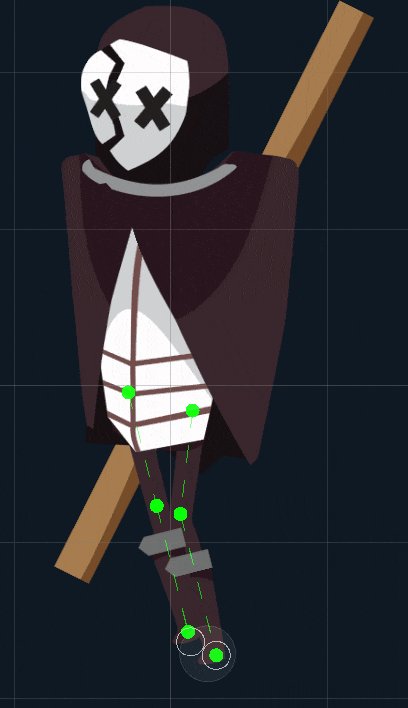
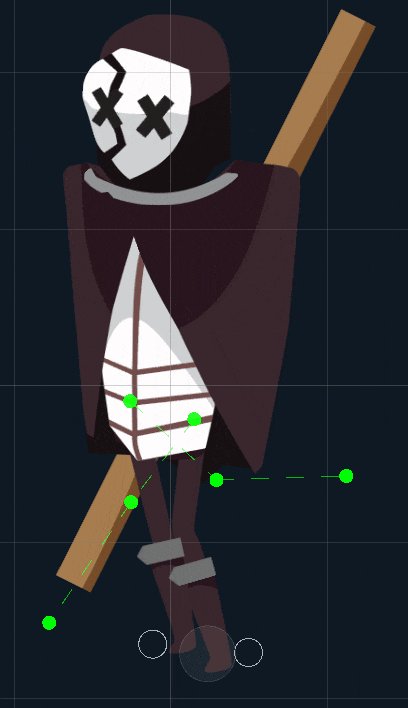
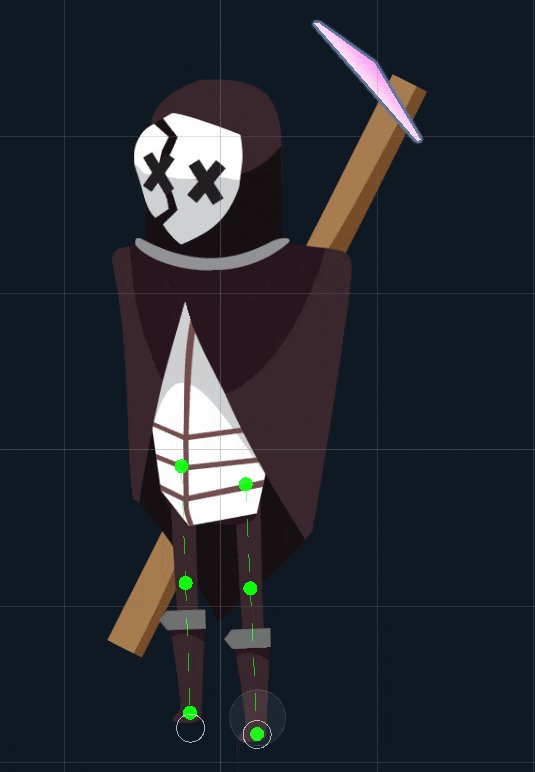
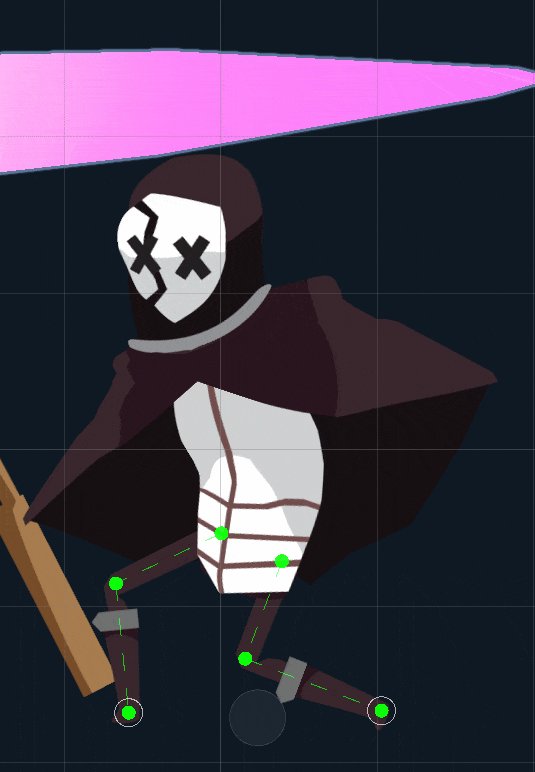
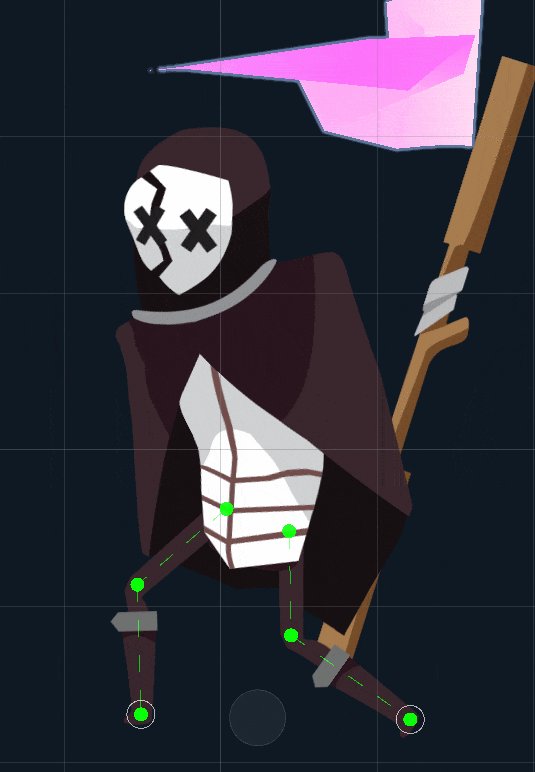
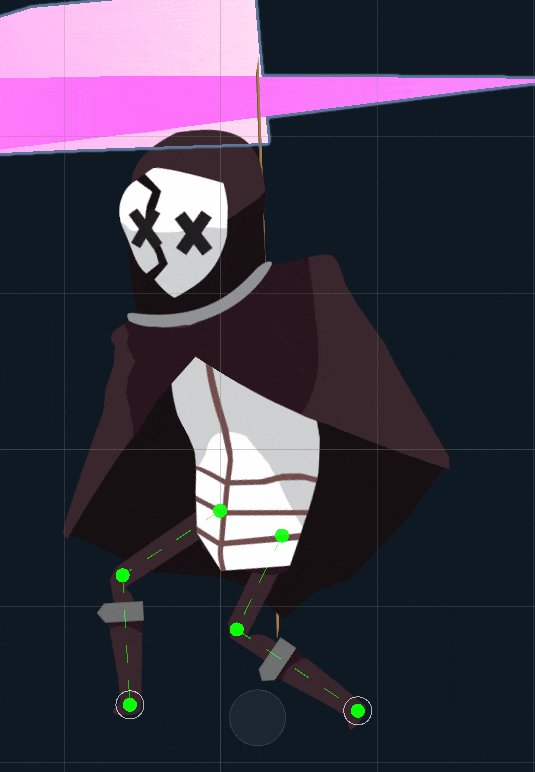
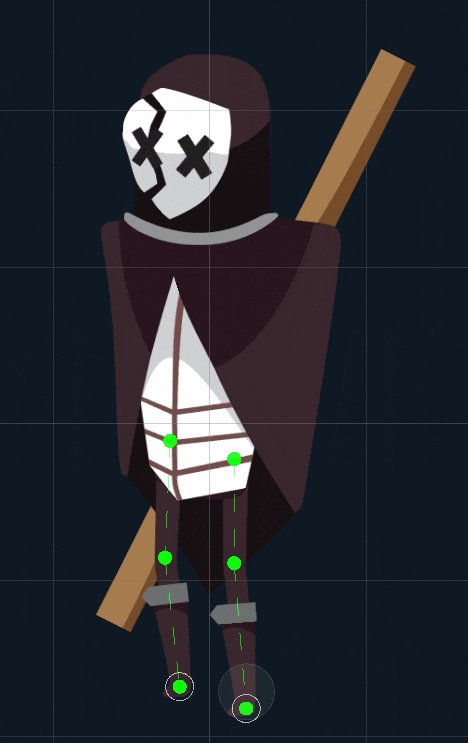
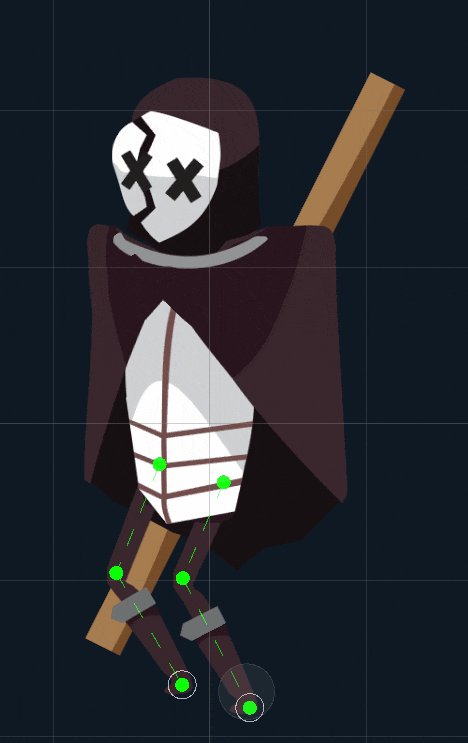
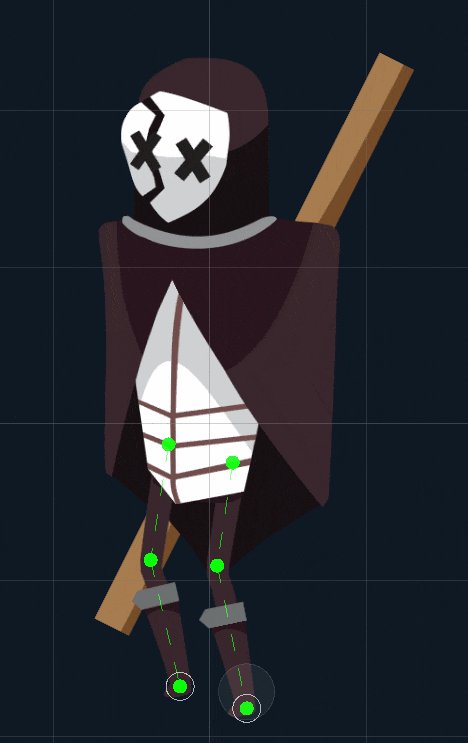
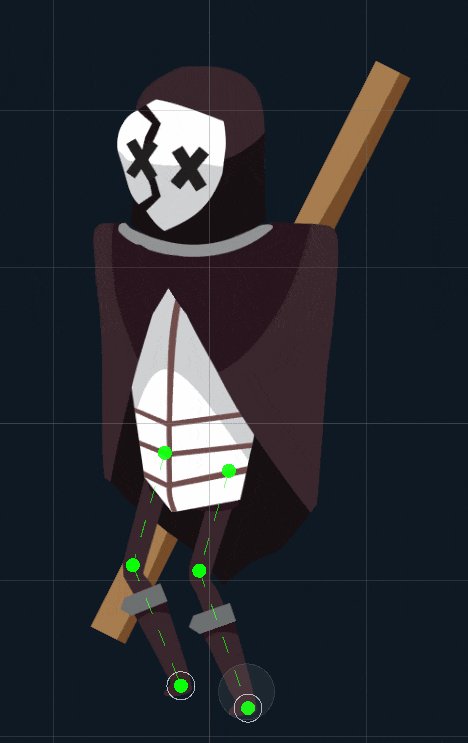
Animation
- Utilizing the 12 principles of animation to create fluid and natural movement.
- Animating Companion characters in 3 directions (horizontal, forward, and backward).
- Using Unity's 2D Animation Package to rig and animate 2D sprites in-editor.